UX/UI DESIGN | APP MOBILE
Conception, développement et tests guerrilla d’une app en réalité augmentée pour simplifier le choix des menus en restaurant
Contexte
En septembre 2023, deux anciens camarades de Master me sollicitent pour développer le MVP de Pop & Choose, une app sur tablette en réalité augmentée visant à améliorer l'expérience client en restaurant et augmenter le chiffre d'affaires.
Avec mon expérience en développement iOS et mon intérêt pour l'UX/UI design, j'accepte ce projet, malgré mes compétences limitées en Design Thinking.
🤕 Problématique
Les restaurateurs ont du mal à valoriser leurs plats avec les menus papier traditionnels, ce qui conduit certains clients à choisir des options familières. Cela empêche les gérants d'optimiser leurs ventes et de fidéliser cette clientèle indécise. La majorité des restaurateurs voient le numérique comme une solution, d’où la création de Pop & Choose.
✋ Pourquoi la réalité augmentée ?
Certaines applications montrent déjà des photos de plats, mais les fondateurs estiment ces solutions insuffisantes. Ils veulent offrir une expérience immersive, comme les visites immobilières en 3D. C'est alors que j'interviens, attiré par la popularité croissante de la 3D et de la réalité augmentée grâce à Apple.
Méthodologie UX
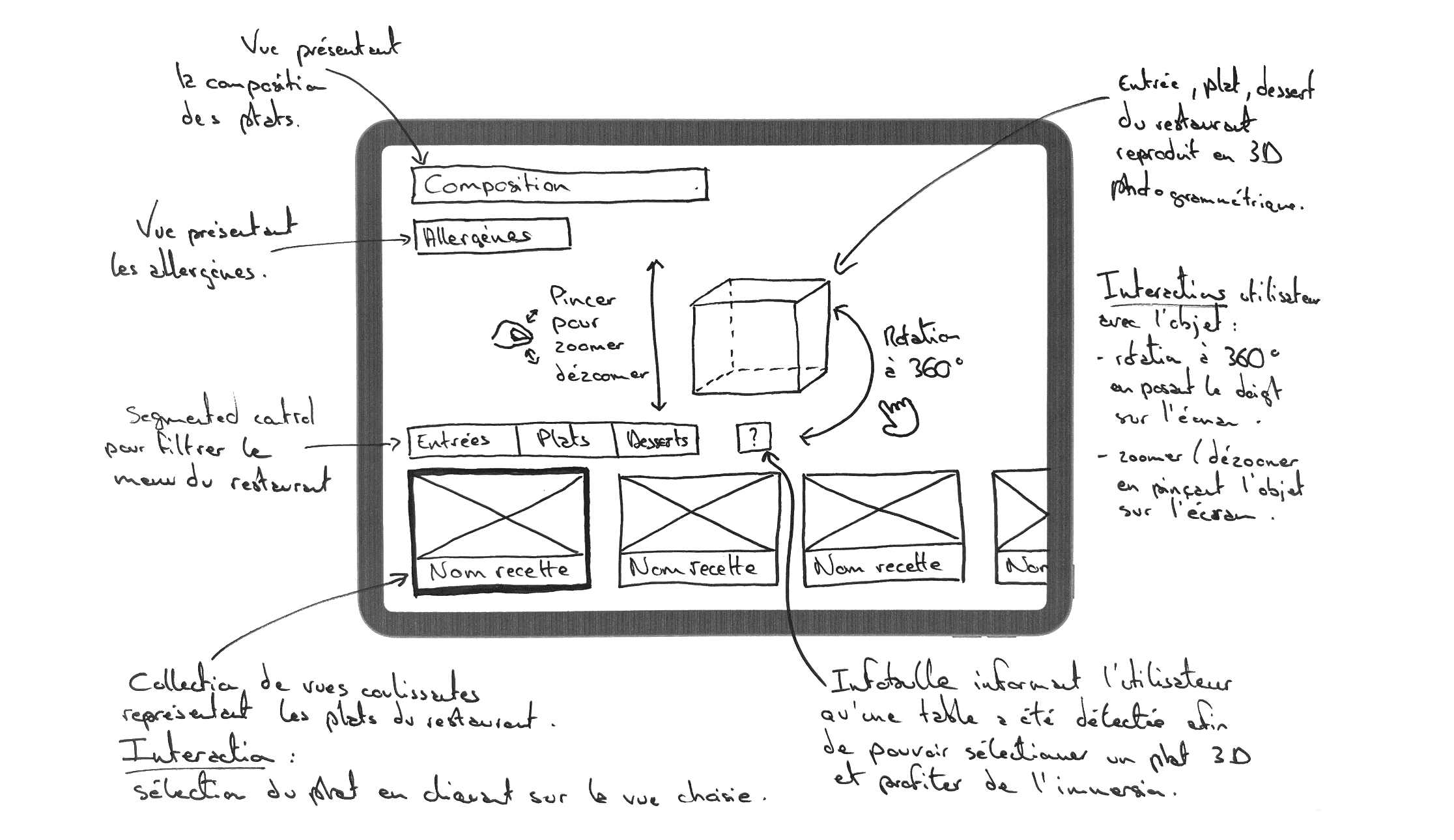
Les créateurs de Pop & Choose souhaitent présenter rapidement un prototype à un restaurant fast-food. J’opte pour une maquette papier en raison des contraintes de coût et de temps.
Benchmark
Comme c'est ma première application en réalité augmentée, je m'inspire des apps IKEA Place et Wanna Kicks, qui montrent l'importance d’une interface simple et statique pour l'immersion 3D :
✅ Le catalogue interactif en slider est efficace
❌ Les filtres nuisent à l'immersion, je prévois de les placer sur les bords de l'iPad
Storyboard
Pour une expérience intuitive, je me mets dans la peau d'un client :
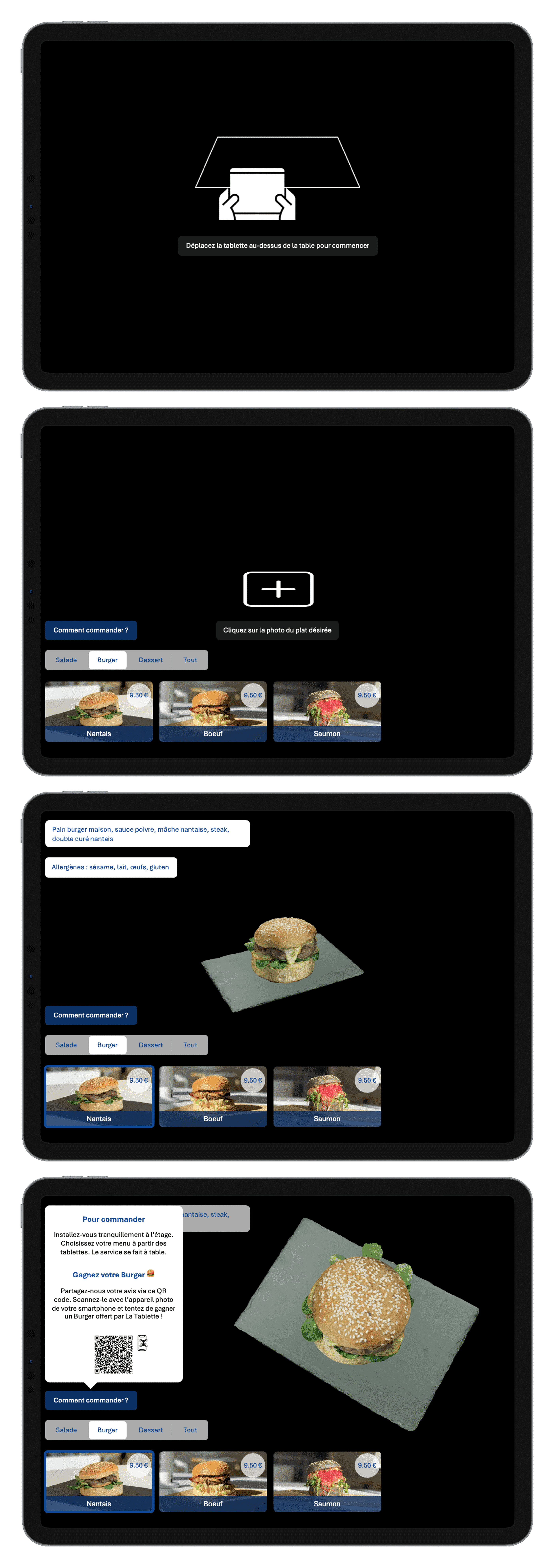
Le serveur me remet un iPad pour explorer le menu avec Pop & Choose
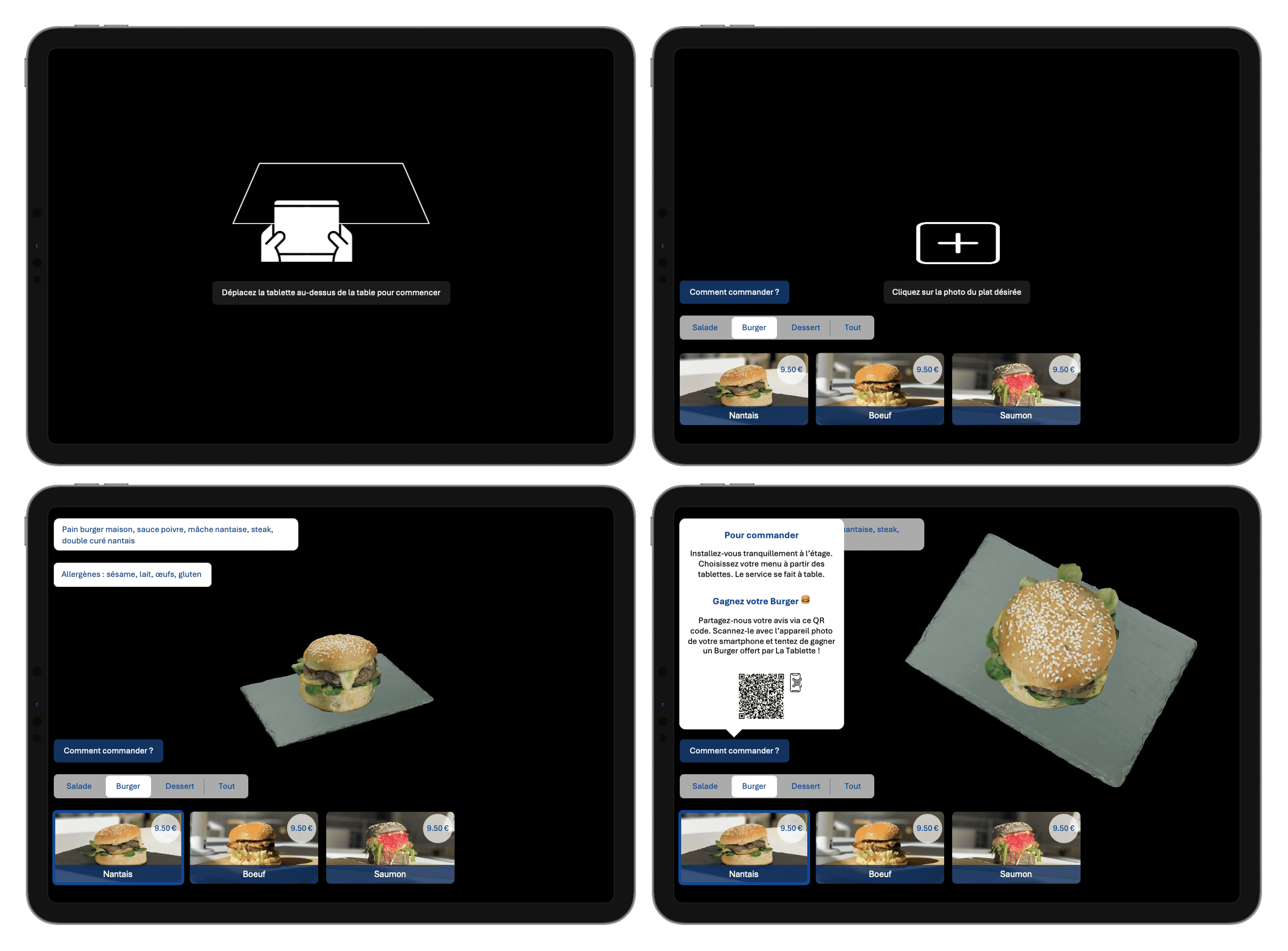
Je déplace l’iPad au-dessus de la table pour activer la réalité augmentée
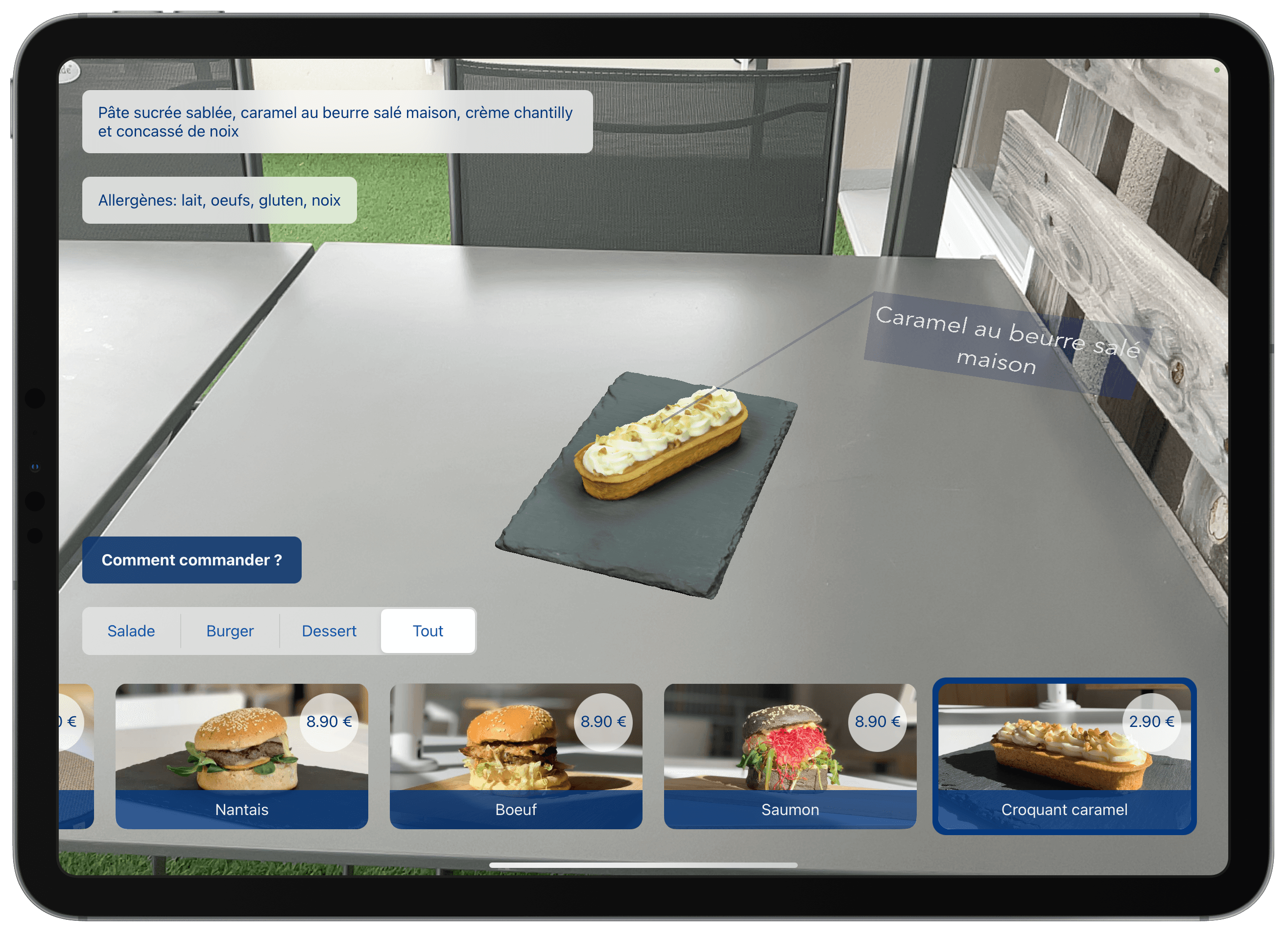
Je filtre le menu pour découvrir entrées, plats et desserts
Je sélectionne un plat, visualise ses détails (textures, allergènes…) en 3D
Séduit, je passe commande auprès du serveur
👉 Le gérant du restaurant est très intéressé par le produit, mais trouve le coût trop élevé. Il accepte néanmoins de tester Pop & Choose avec sa clientèle, ce qui permettra de valider le marché et de renforcer les arguments de vente grâce aux retours des utilisateurs.
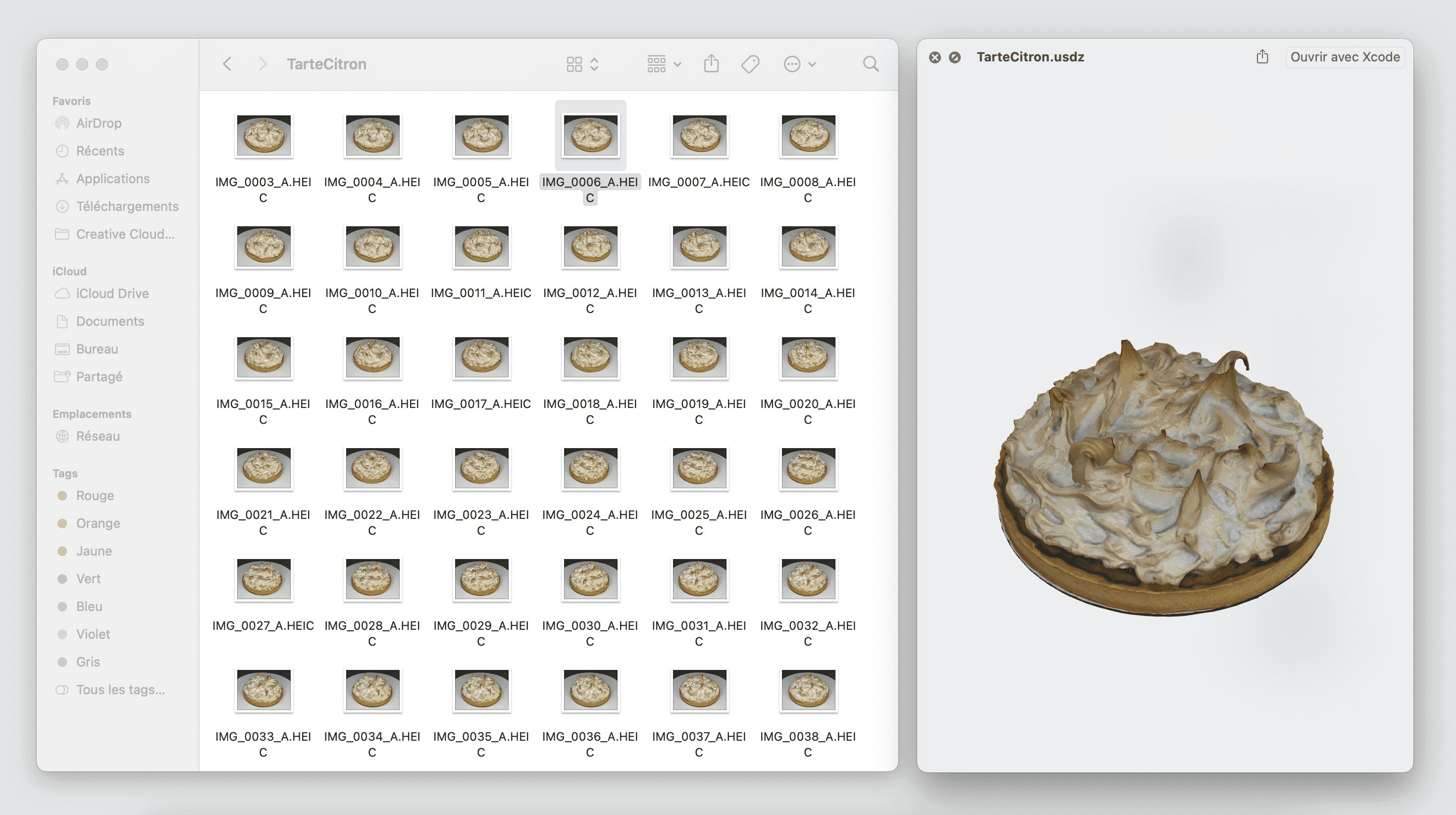
Pour reproduire les plats en 3D, la photogrammétrie est la méthode la plus efficace, consistant à prendre environ 200 photos sous tous les angles, puis à les importer dans un logiciel spécialisé.
Après avoir exploré la photogrammétrie et comparé plusieurs apps, j’ai choisi RealityScan pour sa simplicité, ses tutoriels et la précision de ses rendus. J’ai utilisé un iPhone, un plateau tournant et une soft box pour éclairer uniformément les plats.
👉 C'est parti ! Après avoir pris en main la photogrammétrie, je me rends au restaurant partenaire pour modéliser en 3D cinq de ses plats à intégrer à Pop & Choose : une salade, trois burgers, et un dessert.
Ne maîtrisant pas Figma à l'époque et étant trop occupé pour l'apprendre, j'ai opté pour PowerPoint pour créer le prototype. L’objectif était de réaliser une version proche de celle sur iPad, bien que l'expérience en réalité augmentée ne puisse être reproduite.
Crash test
Un collègue UX/UI Designer a présenté le prototype à quelques utilisateurs pour recueillir leurs retours.
👉 Le concept a été bien accueilli, suscitant l'intérêt des utilisateurs. Les retours ont permis d’ajouter un bouton "Comment commander ?", facilitant la commande auprès du personnel.
Démo
L'heure est enfin arrivée pour Pop & Choose ! Développée en Swift avec Xcode et hébergée sur GitHub, l'application offre une expérience immersive. Pour réaliser cette vision, j'ai suivi une formation sur la réalité augmentée sur iOS via Udemy.
🎥 Découvrez le résultat en vidéo :
Guerilla testing
Fin octobre, nous avons réalisé notre première session de tests utilisateurs dans un restaurant partenaire à Nantes, pendant les heures de déjeuner et dîner, les plus fréquentées de la semaine. Un espace dédié a été aménagé avec l’application projetée sur un grand écran pour une meilleure visibilité.
👉 En deux jours, 92 personnes ont testé Pop & Choose ! La solution répond-elle à un besoin ? Découvrez le témoignage d’un utilisateur ci-dessous :
Synthèse des tests utilisateurs
Nouvelle clientèle : 69 % des utilisateurs n'avaient jamais fréquenté le restaurant, prouvant que l’application attire de nouveaux clients.
Facilité d'utilisation : 93 % des utilisateurs trouvent l’application intuitive, confirmant son interface conviviale.
Aide à la décision : Pop & Choose aide les utilisateurs indécis à choisir et commander plus rapidement, améliorant ainsi leur expérience.
Fidélisation : La majorité des utilisateurs envisagent de revenir pour découvrir d'autres plats, suggérant une hausse potentielle du chiffre d'affaires.
Témoignage de la team Pop & Choose

Pop & Choose
"Grâce à tes nombreuses expériences dans le numérique et à tes compétences, tu as su donner vie à notre idée.
Ton prototype, qui a su convaincre nos utilisateurs, renforce notre confiance pour le lancement prochain de Pop & Choose dans les restaurants 🚀 !"