UX/UI DESIGN | SITE WEB
Conception en 5 jours d’un service visant à augmenter le trafic et l’acquisition d’utilisateurs d’un site de soutien aux associations

Contexte
Méthodologie UX
Interviews
Les donateurs potentiels, motivés par des causes personnelles, sont freinés par un manque de confiance, de proximité avec les associations et la complexité des options de don. Ils souhaitent plus de transparence.
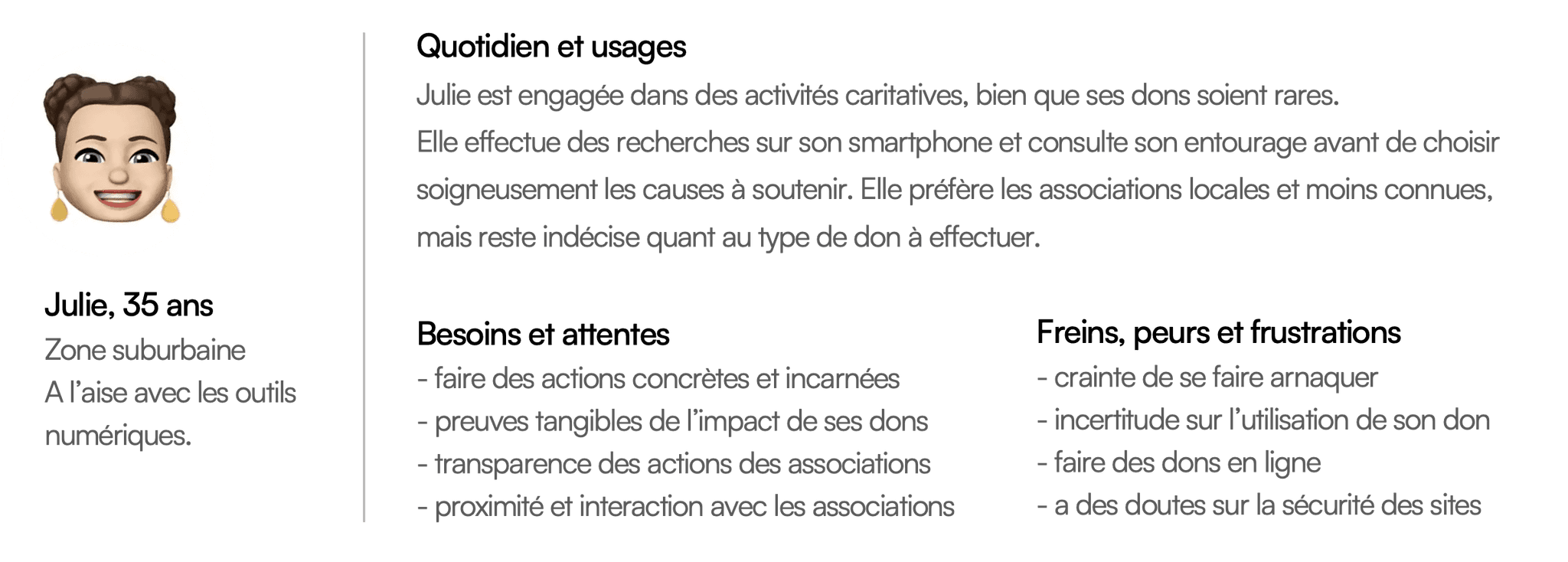
Jobs to be done, persona et problématique
Les intentionnistes sont prêts à donner pour des actions concrètes alignées avec leurs valeurs. Problématique du Design Sprint : "Comment rendre l’offre claire et attractive pour ces intentionnistes, malgré leur méfiance envers les grands acteurs et leur réticence à donner en ligne ?"
Idéation
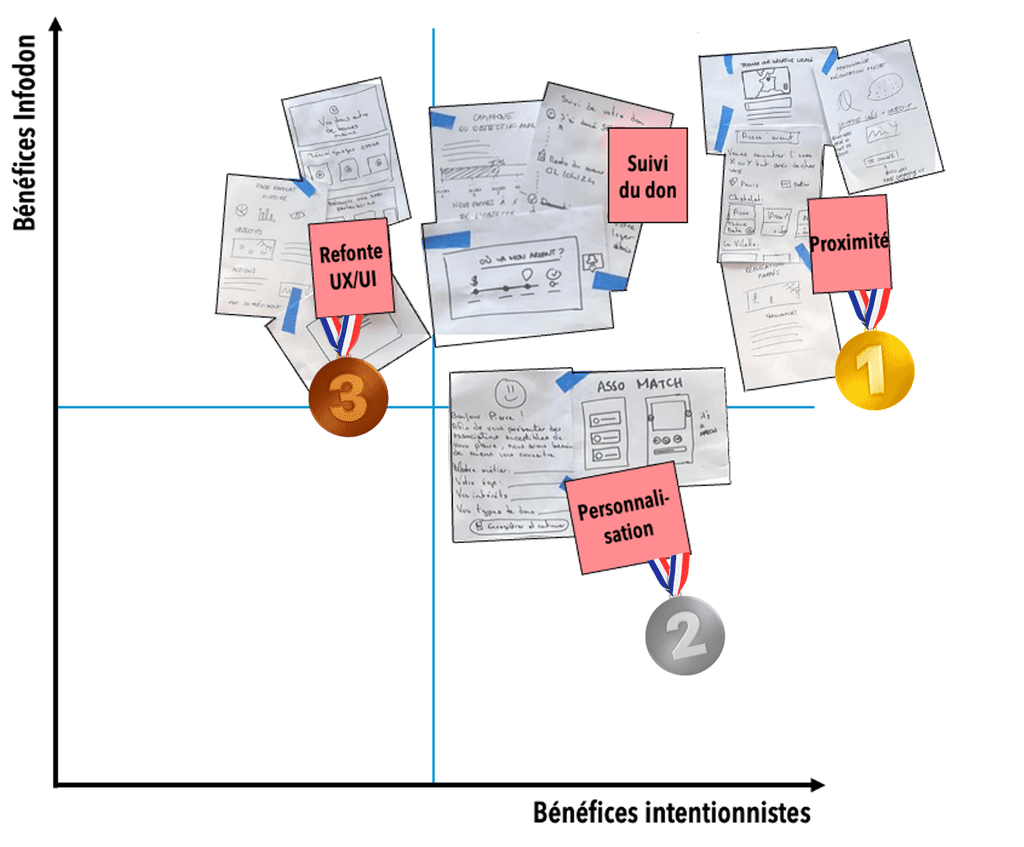
J'ai réalisé un Benchmark, Crazy’s 8, Crazy’s 4 et une Matrice d'impact pour converger vers une solution bénéfique pour Infodon et ses utilisateurs.
Évaluation
Le commanditaire évalue mes idées selon faisabilité, impact et rentabilité. L'idée de centrer la solution sur la "Proximité" les séduit pour ses bénéfices.
Proposition de valeur
"Trouver une initiative locale" est un service intégré à infodon.fr. Il connecte les intentionnistes aux associations locales en recommandant des actions personnalisées selon leurs causes préférées.
Pré-prototypage
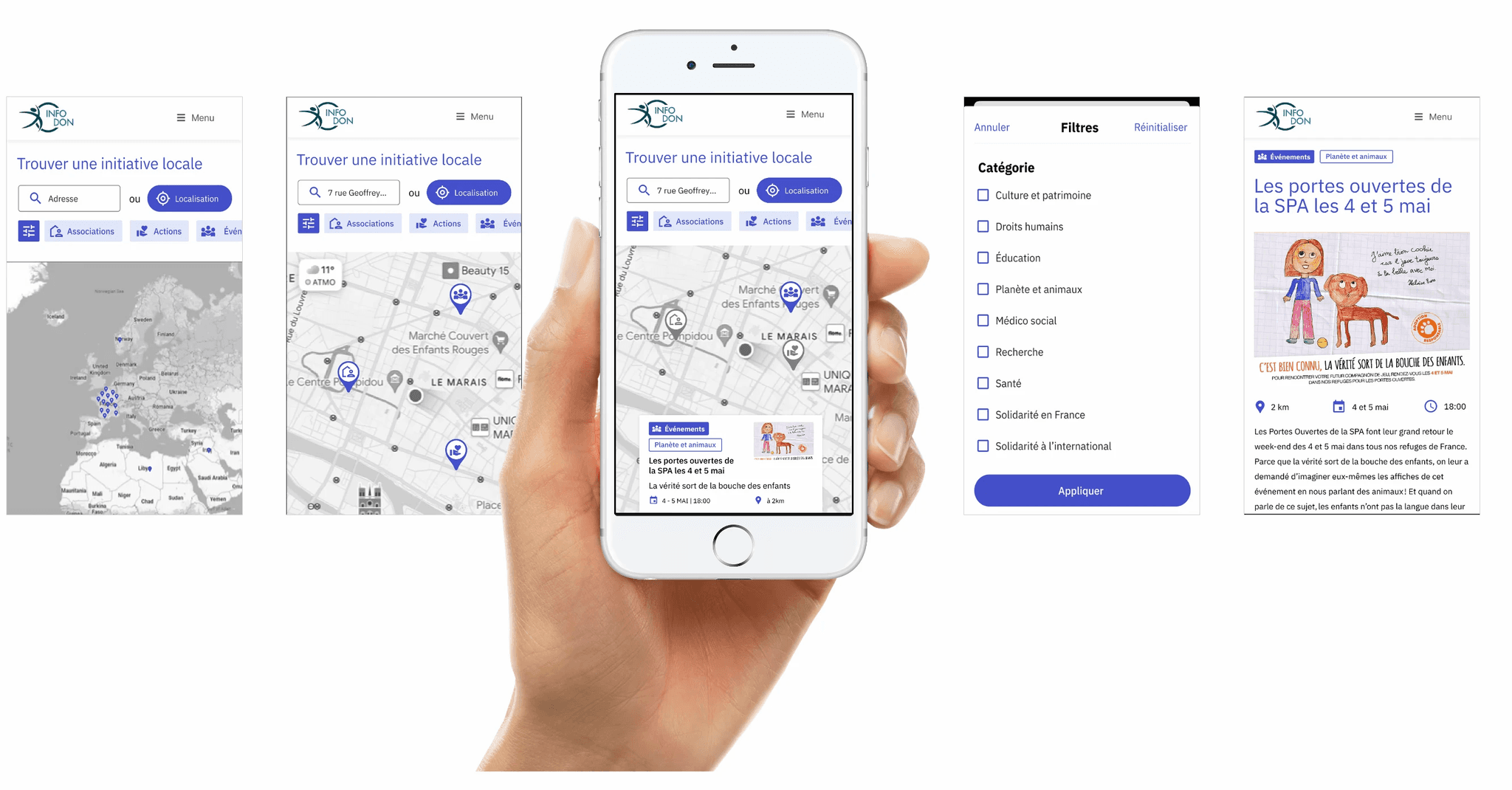
Pour incarner ma proposition de valeur, j'ai réalisé un Storyboard, un User flow, Priority guide, un prototype papier puis un prototype interactif sur Figma.
Fonctionnalités du MVP
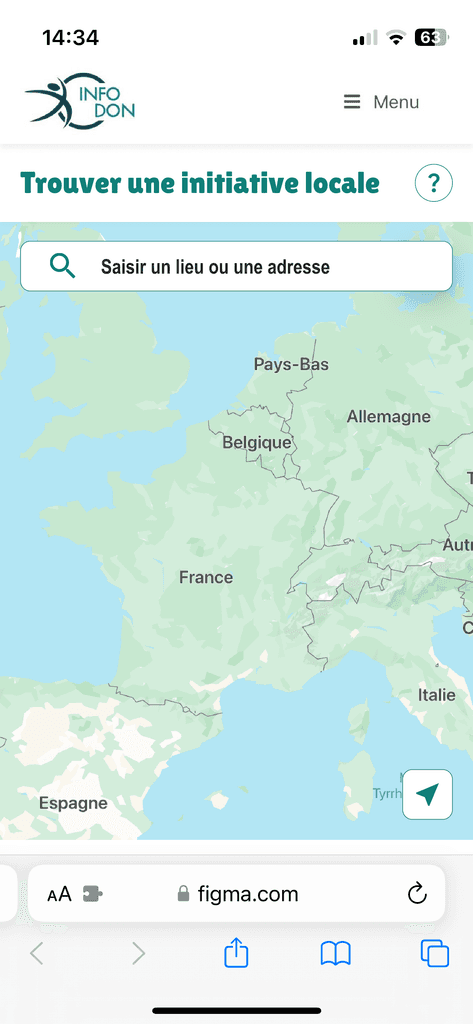
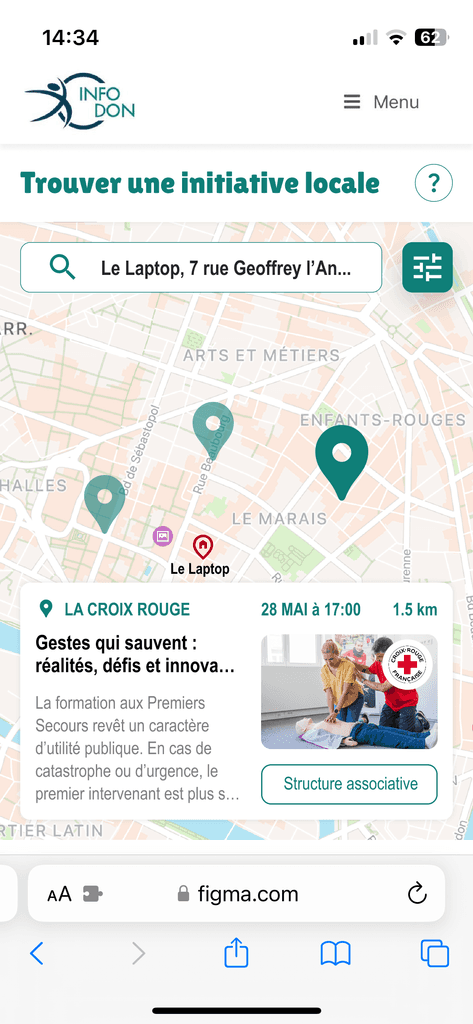
Initiatives locales : affichage des initiatives sur une carte, localisées selon la position de l'utilisateur ou une adresse saisie.
Personnalisation : filtrage des initiatives par causes et intérêts personnels.
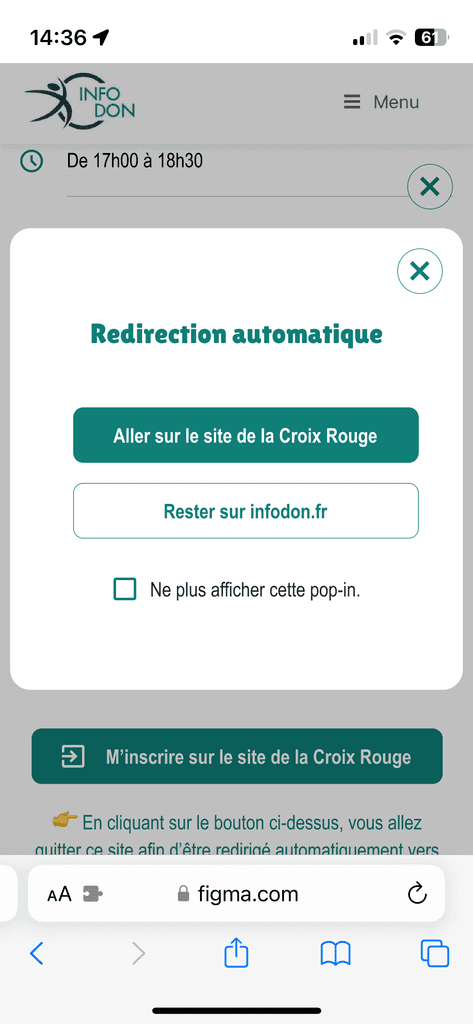
Redirection : l’utilisateur est redirigé vers le site partenaire pour obtenir plus de détails et s’inscrire.
Protocole de tests
J'ai mené des tests modérés de 30 minutes pour évaluer la pertinence, l'ergonomie, l’appropriation du service, la personnalisation et l’adhésion au site Infodon.
Résultats
Les utilisateurs ont apprécié la visualisation des initiatives locales et le filtrage par causes. Ils ont moins apprécié la charte graphique, les libellés confus et les tags peu utiles. Ils ont aussi exprimé de la frustration avec la redirection vers le site des associations et souhaité plus d’informations sur Infodon.
Conclusion
La proposition de valeur a été bien reçue, apportant une plus-value à Infodon avec une note de 7/10 attribuée par les testeurs.
Sprint restrospective
Pour la prochaine itération, je décide d'écarter les boutons de tags sur la carte et la redirection automatique vers l’initiative sans consentement. Sont à approdondir la redirection des utilisateurs vers le site de l'association porteuse de l'initiative, le choix des filtres, l'explication d'Infodon, la charte graphique, et le wording des CTA.
Actions ménées
J'ai optimisé le prototype en améliorant la charte graphique pour la rendre plus colorée et alignée avec celle d'Infodon, en clarifiant les filtres et les CTA, et en fluidifiant le parcours utilisateur, notamment pour le consentement à la redirection.
Prototype interactif V2
🎥 Aperçu en vidéo de l'itération du prototype interactif :

Protocole de tests
J'ai mené des tests modérés de 30 minutes avec 5 utilisateurs à distance pour évaluer la compréhension d'Infodon, la clarté des boutons et du wording, l'intérêt pour la page "Détails" et l'efficience de la nouvelle version.
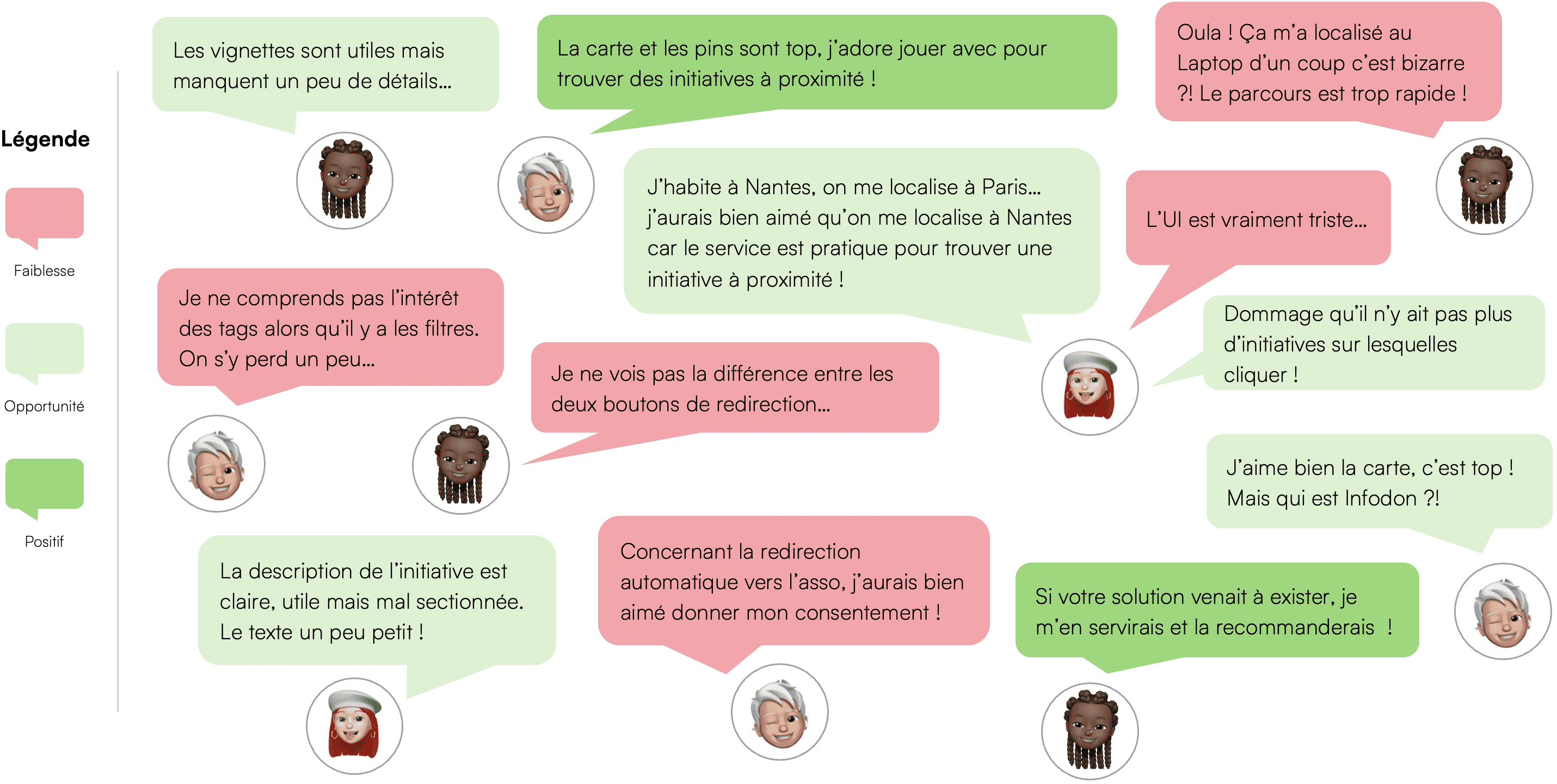
Tests utilisateurs
Les utilisateurs, non spécialisés en UX/UI, ont déjà donné ou sont prêts à donner.
Synthèse des tests
Ils apprécient la découverte des associations, la clarté du contenu et la redirection vers les sites, mais demandent plus d'illustrations et d'informations sur le don au-delà du financier.
Conclusion
La version améliorée du service obtient une note de 8,5/10, montrant une efficacité supérieure à la précédente.
Recommandations
L'intégration d'un service de localisation crée de la proximité et permet de découvrir de nouvelles initiatives et associations. Le tri des initiatives selon les valeurs des utilisateurs personnalise l'expérience.
Les utilisateurs, en découvrant le service, s'intéressent davantage à Infodon et sont plus enclins à donner.
Enfin, trouver une initiative locale permet des découvertes rapides, transparentes et incarnées.
Témoignage d'Infodon

Corentin et Nadège
Infodon